This is a copy of my blog post originally posted here to keep all things in one place.
We figured out with Sitecore Docker Asset Images. And we build our own ones for Dianoga. Now, it is time to automate it's buildind and push this image to Docker Registry.
I hate to build anything manually. Especially, I hate the moment when you just finished building everything, but you need to make one small change and rebuild everything. That is frustrating. Fortunately, there are many different tools for CI/CD. And many of them are free for open source. Previously I preferred to use Appveyor for my open-source projects. In my opinion, it is the most friendly CI system for .Net developers. I made and automation of building Sitecore packages. And I used it for a few my packages. But nowadays, GitHub Actions become much more powerful. That is why it is possible to keep everything on GitHub. And avoid zoo of services for different purposes.
There is an official GitHub Action to build and push Docker images. But it will not work for us. It doesn’t support the build of Windows-based images. Someday, it probably will support it, but taking into account that ticket was opened on the 23 of March 2020 year, there are quite small chances that it will happen someday.
But GitHub Actions have windows-2022 and windows-2019 runners that include Docker. It means that it should be possible to build Windows-based Docker images using Github actions. It could be done in 2 ways. Either run Docker commands by yourself. Or use Docker Build & Push Action from the community. I decided to select the usage of community action to save some time. But there are no limitations to running all Docker commands by yourself.
Dianoga has support of different .Net versions: 4.8, 4.7.1, 4.6.2, and 4.5.2. (You may say, that 4.5.2 is for the old Sitecore version and you will never use it with containers. And you will be absolutely right.) Also, there are 2 build configurations: Release and Debug. Combinations of .Net version and build configuration give us multiple Docker Asset Images. We definitely don’t want to build and push them manually. It is long and boring.
It gives us an understanding, that we need to introduce 2 variables ${{ env.BUILD_CONFIGURATION }} and ${{ env.DIANOGA_DOTNET_VERSION }}. But all other build logic could be shared ./.github/actions/publish-docker-hub
name: Dianoga Docker CI, .NET 4.8, Release
on:
push:
branches: [ feature/docker ]
env:
BUILD_CONFIGURATION: Release
DIANOGA_DOTNET_VERSION: net48
jobs:
build:
runs-on: windows-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Run custom action
uses: ./.github/actions/publish-docker-hub
with:
build_configuration: ${{ env.BUILD_CONFIGURATION }}
dotnet_version: ${{ env.DIANOGA_DOTNET_VERSION }}
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}And here is what common part will look like:
name: "Publish to Docker"
description: "Pushes built artifacts to Docker"
inputs:
build_configuration:
description: "Debug/Release"
required: true
dotnet_version:
description: "net45/net46/net471/net48/etc"
required: true
username:
description: "Docker registry username"
required: true
password:
description: "Docker registry password"
required: true
runs:
using: "composite"
steps:
- uses: mr-smithers-excellent/docker-build-push@v5
name: Build & push Docker image
with:
image: antonytm/dianoga-assets
tags: 6.0.0-beta.2-${{ inputs.dotnet_version }}-${{ inputs.build_configuration }}-${{ github.run_number }}, latest-${{ inputs.dotnet_version }}-${{ inputs.build_configuration }}
registry: docker.io
dockerfile: Dockerfile
username: ${{ inputs.username }}
password: ${{ inputs.password }}
buildArgs: |
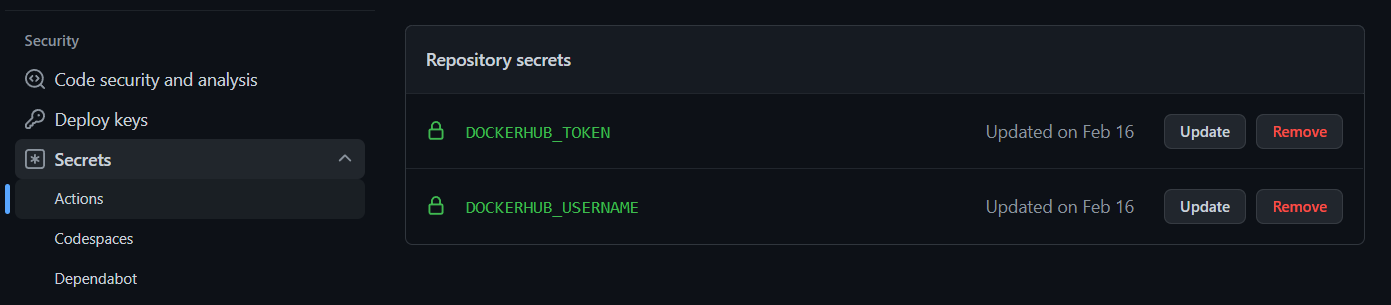
BUILD_CONFIGURATION=${{ inputs.build_configuration }}, DOTNET_VERSION_ARG=${{ inputs.dotnet_version }}You man notice that we use 2 secrets DOCKERHUB_USERNAME and DOCKERHUB_TOKEN. They are configured at the setting of your GitHub project.

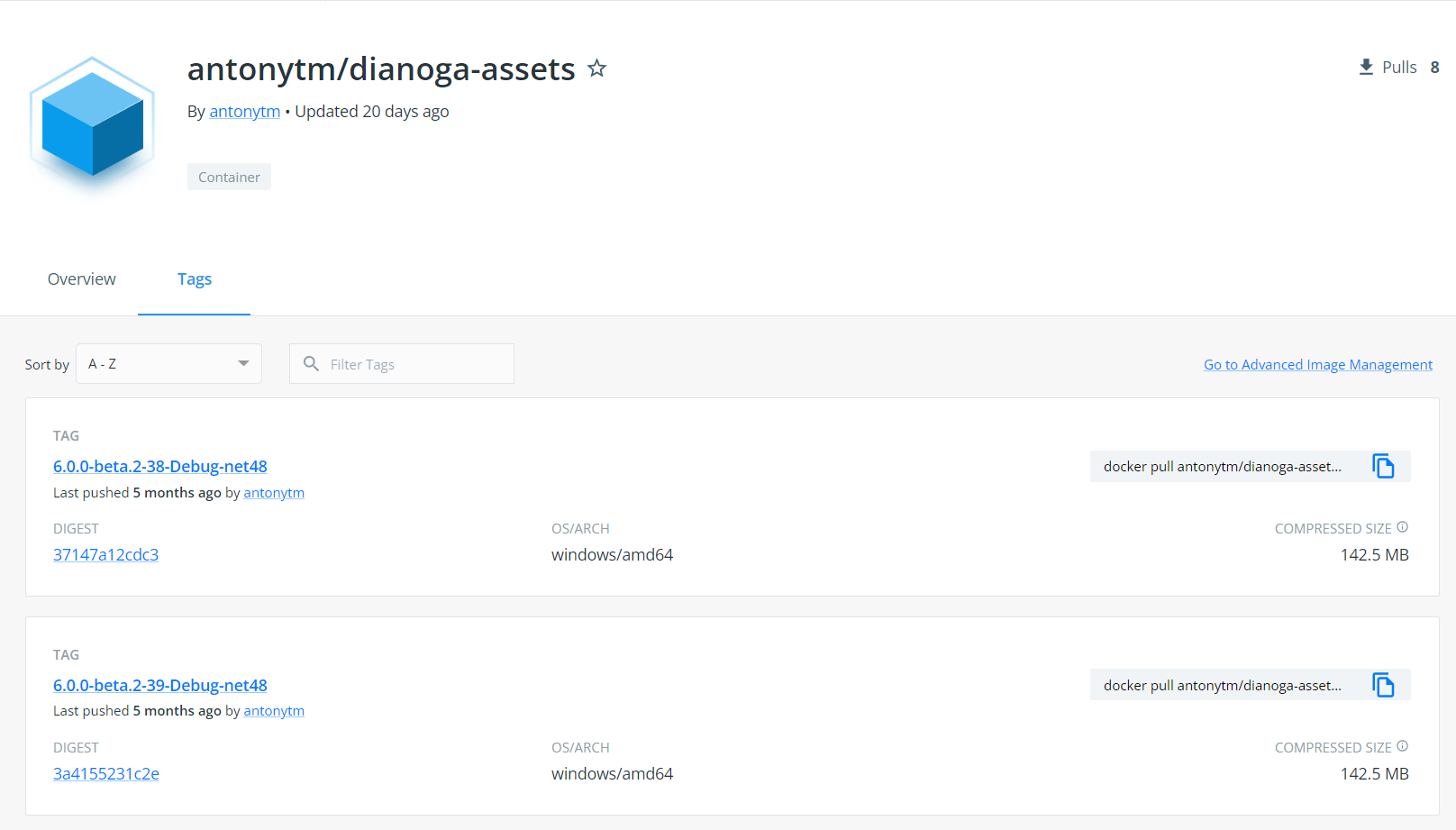
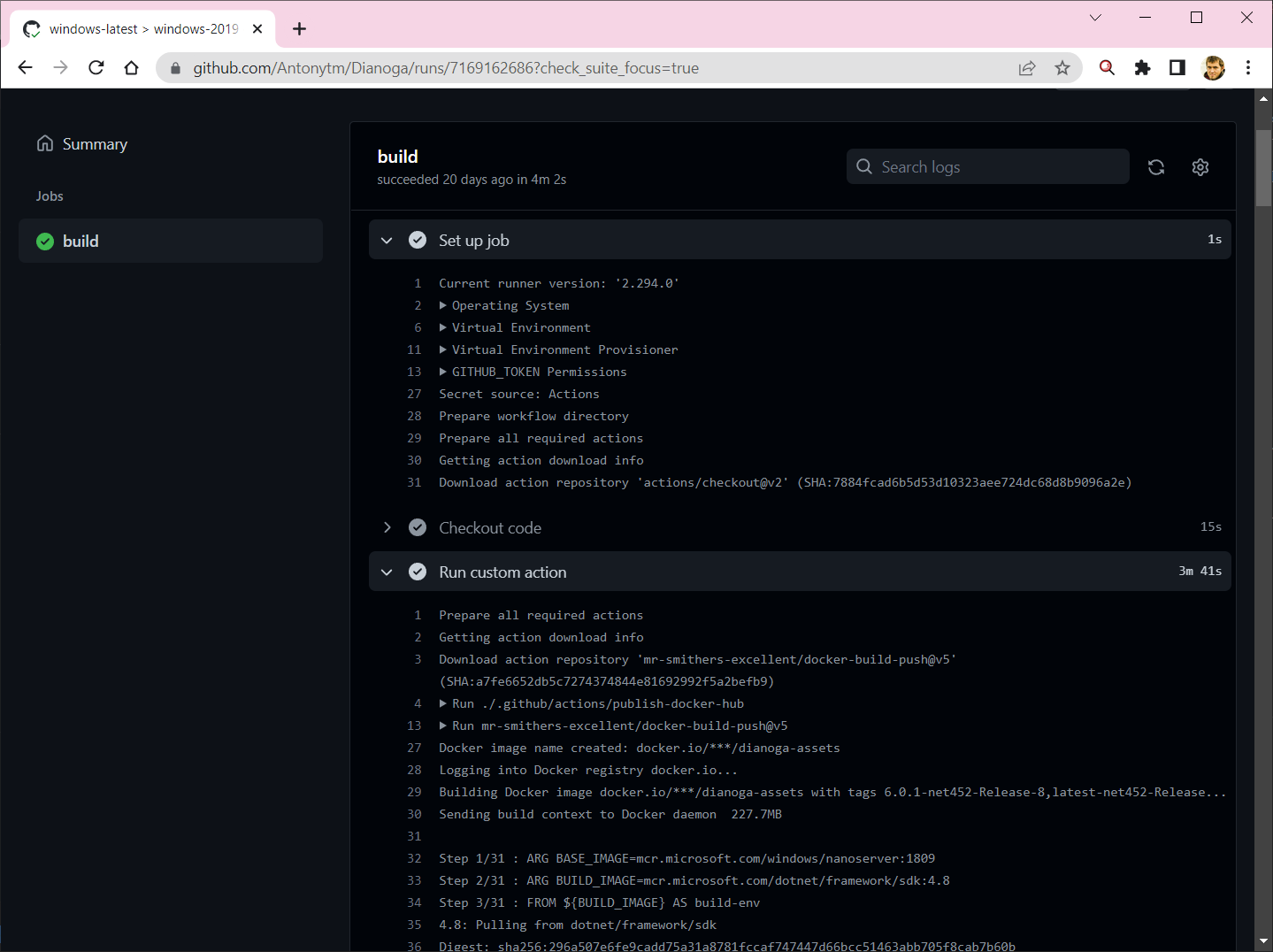
Now, everything is ready. We are able to build our Dianoga Docker Asset Image using GitHub action.

And we are able to see built images in the Docker registry.